Handy Dandy Video Size Conversion Chart
Have you ever visited a blog and seen video embeds that exceed the size of the column and overlap one of the sidebars? It truly is quite unattractive.
I have optimized my blog for a screen that is 800 pixels wide. I did that because, when I started it, 800 by 600 was still not unusual, though 1024 by 768 was becoming more common. I have kept it that way because, with the advent of netbooks and tablets, I think it’s still wise to maintain a convenient width for small screens.
My main column is 550 pixels wide and the sidebar is 250 pixels wide. I consider 450 pixels to be the optimal size for a video in my world.
Many video sources, such as YouTube, offer a selection of dimensions, but the selection is often limited and widths of 500 or fewer pixels are seldom options.
You can convert the size of any video embed.
It’s one of those the things that, once you know how to do it, seems absurdly simple. (When I worked tech support, I found that every question is easy when you already know the answer.)
Here is a typical YouTube embed code (embed codes from television sites, such as Comedy Central, are often longer, but the principle is the same). The red boxes highlight the size settings. Typically, there are two size settings, one for the embedded object and one for the video itself. Sometimes there’s only one.

By changing the values in the areas outlined above, you can change the size of the embed. Unless you want to have weird fun with embeds, it’s probably best to maintain the default aspect ratio.
The formula below manages the arithmetic for maintaining the aspect ratio. For those of you young enough to remember elementary school arithmetic, it is a simple percentage calculation:
- /
- *
- =
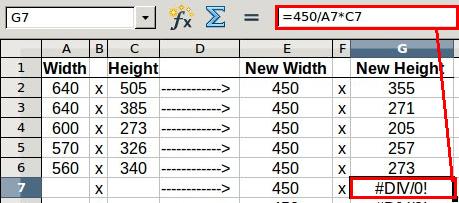
I pumped the formula into an Open Office spread sheet and made a chart for the most common combinations I have encountered. By creating the formula, I made it possible to enter a new dimension into the spreadsheet and let the spreadsheet calculate the results.
I’ve outlined the spreadsheet formula in this picture. It includes the most common dimensions I have encountered. Feel free to print the picture and use it:

You can also use this to determine the dimensions of any other embedded object.
For example, here’s a portion of the link for the picture above. I have omitted the carets (or pointy brackets) from before and after the text, or it would appear as a link:
img src=”http://www.geekazine.com/wp-content/uploads/2010/08/vid_conversion.jpg” alt=”Spreadsheet Picture” /
If linking to a picture from an external source, you can add width and height settings to the link as follows, where NNN represents the pixel values of the dimensions:
img width=”NNNpx” height=”NNNpx” src=”http://www.geekazine.com/wp-content/uploads/2010/08/vid_conversion.jpg” alt=”Spreadsheet Picture” /
(By convention, width comes first.)
I keep the chart, trimmed to size with a high tech set of scissors from the dollar store, on my desk.


